ios UIScrollView detect scroll direction UIScrollView 스크롤 방향을 얻는 방법입니다.아래 코드는 테이블뷰를 아래로 스크롤 했을 때 특정 버튼이 보여지고 위로 스크롤 했을 때는 버튼을 숨기는 기능을 구현할 때 쓰입니다. - (void)scrollViewDidScroll:(UIScrollView *)scrollView{ CGFloat yVelocity = [scrollView.panGestureRecognizer velocityInView:scrollView].y; if (yVelocity 0) { [writeBtn setHidden:NO];..
 [iOS] uiscrollview 스크롤시 맨위로 버튼 처리
[iOS] uiscrollview 스크롤시 맨위로 버튼 처리
uiscrollview 스크롤시 맨위로 버튼 처리 제목 짓기가 어렵네요. 이걸 뭐라고 표현해야 되지.요새 앱을 보면 스크롤이 긴 화면에서 어느정도 스크롤이 되면 최상단으로 바로 가게 하는 버튼이 보여지는 앱들이 많습니다.아이폰 같은 경우는 상태바를 클릭하면 최상단으로 가게 되는데 모르시는 분들도 있으니 편리함을 주기 위해서 버튼으로 처리하는 경우가 있습니다. 저는 전체 스크롤 화면에서 반 이상 스크롤을 하게되면 버튼이 나오게끔 처리를 했습니다. - (void)scrollViewDidScroll:(UIScrollView *)sender { if(mScrollView.contentOffset.y > (mScrollView.contentSize.height - mScrollView.frame.size.heig..
 [iOS] UILabel random Textcolor
[iOS] UILabel random Textcolor
[iOS] UILabel random Textcolor UILabel의 텍스트 컬러를 랜덤으로 만들어 볼까요.개발도중 여러개의 데이터를 받아와 UILabel로 뿌려줘야 하는데 검은색으로 하기에는 너무 심심해서 구글링을 한 결과 역시나 소스가 있네요. CGFloat redLevel = rand() / (float) RAND_MAX;CGFloat greenLevel = rand() / (float) RAND_MAX;CGFloat blueLevel = rand() / (float) RAND_MAX; [label setTextColor:[UIColor colorWithRed: redLevel green: greenLevel blue: blueLevel alpha: 1.0]]; 적용해보았는데 너무 이쁩니다.
 [iOS] UIView 부분적으로 라운드 적용하기
[iOS] UIView 부분적으로 라운드 적용하기
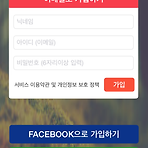
[iOS] UIView 부분적으로 라운드 적용하기 제목 짓기가 어렵네요. 이걸 머라고 표현해야 하나.프로젝트를 하다보면 라운드 형식의 UIView 또는 UIButton을 만들어야 하는 상황이 발생합니다. 굳이 이미지를 입히지 않아도 코드로 적용을 할 수 있습니다. 이미지를 보면서 설명하겠습니다. [프로젝트] 힐링트리 로그인 화면 위 이미지와 같이 상단 "이메일로 가입하기"는 UIView를 상단 좌, 우측만 라운드를 준것이고 하단에 "FACEBOOK으로 가입하기", "NAVER로 가입하기" UIButton은 네군데 모두 라운드를 주었습니다. 하단 버튼 두개는 아래 코드와 같이 자주 사용되는 소스코드로 적용하였습니다.facebookBtn.layer.borderWidth = 1.0; facebookBtn.la..
 [iOS] 원 이미지 만들기
[iOS] 원 이미지 만들기
[iOS] 원 이미지 만들기 카카오톡을 보면 이미지가 언제부터 원으로 나오고 있죠.처음에는 일반 사각형이었는데 ImageView를 원으로 대체할 수가 있습니다.간단한 코드 몇줄로 가능합니다. 소스코드 getImgView.layer.cornerRadius = roundf(getImgView.frame.size.width/2.0); getImgView.layer.borderWidth = 3; getImgView.layer.borderColor = [UIColor colorWithRed:0.965 green:0.427 blue:0.196 alpha:1.000].CGColor; getImgView.layer.masksToBounds = YES; 원 테두리의 굵기와 색상도 지정해 줄 수 있습니다.
 UIButton title multi-line
UIButton title multi-line
UIButton title multi-line 버튼에 기본적으로 타이틀을 넣으면 한줄로 표현이 됩니다. 타이틀이 길어지면 "..." 으로 표시되어 가운데가 짤리게 되죠.버튼 타이틀을 두줄 이상으로 표현할 수 있습니다.다음 이미지처럼 말이죠. 3번째 라인이 버튼입니다. 개발은 안되는게 없네요. 구글링하면 다 있어요. 소스코드 밑줄 그어진 코드가 핵심입니다. 버튼 타이틀도 UILabel처럼 사용할 수 있습니다.버튼 타이틀의 단락 구분은 " \n " 로 표현합니다. btn.titleLabel.font = [UIFont fontWithName:@"Helvetica-Bold" size:14]; btn.titleLabel.lineBreakMode = NSLineBreakByWordWrapping; btn.title..
배열에 들어온 데이터를 랜덤으로 보여주고 싶을 때 쓰는 코드입니다. 배열에 있는 데이터를 랜덤으로 섞어 줍니다. index와 index를 서로 교체하는 방법이네요. for (int i=0; i < [photoitems count]; i++) { int random = arc4random() % [photoitems count]; [photoData exchangeObjectAtIndex:random withObjectAtIndex:i]; }
64bit에서 컴파일시 objc_msgsend error 아이폰5s는 64bit다. 이번에 xcode 5.1에서 64bit 기종에 대한 권고사항이 있다. 그 중에서 objc_msgSend를 사용하는 경우 기존에 쓰던 방식을 수정해 주어야 한다. 그렇지 않으면 crash objc_msgSend(m_target, m_selector, (NSMutableDictionary*)info, receive, data, index);를 사용하여 crash가 발생하였다 문제해결 소스 ((void(*)(id, SEL, id, id, id, id))objc_msgSend)(m_target, m_selector, (NSMutableDictionary*)info, receive, data,index); 변경하니 컴파일 완료 참..
iOS 7 UI Difference between Simulator and real Device Xcode 5.0에서 작업시 시뮬레이터와 실제 기기로 테스트시 UI가 다르게 나타나는 현상이 있다.네비게이션 컨트롤러를 썼을 때 20, 44 pixel씩 프레임이 맞지 않는 문제이다.시뮬레이터에 맞춰야 하는지.. 기기에 맞춰야 하는지 ㅠㅠ 3.5인치는 기기도 없고 ㅠㅠ 해결방법은 self.edgesForExtendedLayout = UIRectEdgeNone; 위 코드를 삽입하면 시뮬레이터와 실제 기기 UI가 같아진다.후.. 구글링은 키워드가 중요하다.. ㅠㅠ
detailView 20pixel bug 네비게이션 컨트롤러에서 자식뷰로 push하여 들어갔을 때 자식뷰 하단에 20픽셀 위로 올라가 있는 버그를 발견아..... 골때리네 이건 또 머여 1. CGRect fullFrame = [[UIScreen mainScreen] applicationFrame]; self.navigationController.view.frame = fullFrame;2. self.navigationController.wantsFullScreenLayout = YES; 3. [self.navigationController.view setFrame:self.view.bounds]; 4. self.navigationController.view.frame = CGRectMake(0, 0, 3..
iPhone emoji encoding encoding이모티콘 인코딩 NSData *data = [sendMent dataUsingEncoding:NSNonLossyASCIIStringEncoding]; NSString *goodValue = [[NSString alloc] initWithData:data encoding:NSUTF8StringEncoding]; NSLog(@" goodValue %@ ", goodValue); decoding이모티콘 디코딩 const char *jsonString = [reply UTF8String]; NSData *jsonData = [NSData dataWithBytes:jsonString length:strlen(jsonString)]; NSString *goodM..
 NSMutableArray Sort
NSMutableArray Sort
NSMutableArray Sort NSMutableArray를 특정 키값으로 sort하는 방법이다.아래 소스는 딕셔너리에 들어가 있는 키값 "dday" 로 sort한 것이다. NSMutableDictionary* newDrink = [[NSMutableDictionary alloc] init]; [newDrink setValue:f_surl forKey:@"url"]; [newDrink setValue:f_sname forKey:@"name"]; [newDrink setValue:f_simg forKey:@"img"]; [newDrink setValue:f_sbody forKey:@"body"]; [newDrink setValue:f_sfday forKey:@"fday"]; [newDrink setVa..
modalviewcontroller 띄우기 modalviewcontoroller 띄우는 방법입니다.네비게이션 컨트롤러를 모달뷰로.. -(IBAction) saveList:(id)sender { listView = [[ListViewController alloc] initWithNibName:@"ListViewController" bundle:nil]; UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:listView]; [self presentModalViewController:navController animated:YES]; }
navigationbar background image navigationbar background image 넣는 방법입니다. custom class를 만들어서 넣는 방법도 있지만 직접 코드로 작성해서 넣는 방법입니다.두가지 방법이 있는데 간단한 코드로 넣는 방법 (네비게이션바에 left, right 버튼이 있을때 가려지지 않는다) [self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"navigation_ucloudpersonal.png"] forBarMetrics:UIBarMetricsDefault]; 이미지를 생성해서 프레임 조절하고 addSubview 해서 넣는 방법 (네비게이션바에 left, right ..
tableview cell background image 테이블뷰 셀에 백그라운드 이미지 넣는 방법입니다. 블로그 하면서 자주 쓰게 되는 코드나 공유하고 싶은 코드를 짬내면서 쓰고 있는데 역시 tableview에 관한 게 가장 많은 것 같다. 테이블뷰는 거의 customcell을 자주 사용해서 셀배경 이미지 넣는 부분은 xib에 imageview 넣어서 바로 적용시키는데 이번에는 customcell 없이 테이블뷰에 적용시켜 보았다. 구글 검색을 하니 여러가지 방법이 많이 나왔다. 그런데 약간의 문제가 있는 방법들이 여러 있었지만 최종적으로 문제없이 적용이 된 소스를 공개한다. cell.backgroundView = [ [[UIImageView alloc] initWithImage:[ [UIImage im..
 테이블뷰 다음 페이지 불러오기
테이블뷰 다음 페이지 불러오기
테이블뷰 다음 페이지 불러오기 테이블뷰 메소드에 이런 게 있었다니 ...방금 급 발견하고 더보기 기능 구현 이전에는 위 이미지처럼 테이블뷰 마지막 셀을 하나 추가해서 버튼을 클릭했을 때 다음 페이지를 불러오도록 구현했는데,, 어떤 어플에 마지막 셀이 보여질 때 자동으로 다음데이터를 불러오는 기능을 본후 언젠가는 해봐야 겠다고 생각 하던중! 구글링으로 아래 메소드를 찾음.. willDisplayCell *코드 설명- 파싱데이터 셀에 뿌려주는 형식이며 20개씩 불러오고 총 데이터가 20개 이상일 numberOfRowsInSection 카운트 +1 해준다. More 버튼을 넣기 위해서.. - 만약 More 버튼 없이 구현하기 위해서는 아래 데이터의 [getData count]를 [getData count] -..
주소록 데이터 접근 (email) /* //email 정보 ABMutableMultiValueRef eMail = ABRecordCopyValue(ref, kABPersonEmailProperty); CFIndex count = ABMultiValueGetCount(eMail); if (count == 1) { CFStringRef value = ABMultiValueCopyValueAtIndex(eMail, 0); NSString *emailid = (NSString*) value; [mudicString setObject:emailid forKey:@"HomeMail"]; CFRelease(value); } else { for (CFIndex i = 0; i < count; i++) { CFStrin..
- Total
- Today
- Yesterday

