
프로젝트 수정하다가 알게 된 색상 코드에 투명도를 적용하는 방법입니다. 보통 이미지 작업할 때 투명 이미지를 요청하고 전달받았는데 이번에는 xml에서 바로 색상 코드로 투명도를 적용해보았습니다.
예를 들어 팝업창을 띄울 경우 가운데 팝업창을 노출하고 뒷배경은 블랙에 투명도를 조절해서 보여주는 경우가 많습니다. 이것을 한번 색상 코드값으로 구현해 보겠습니다.
투명도에 따른 진수값
HEX 색상값은 16진수 rgb 코드로 #000000 (블랙) 형식으로 표기합니다. 여기서 앞 두 자리를 투명도에 따라 변경해주면 투명한 색상 코드를 얻을 수 있습니다. 아래는 투명도 비율과 진수 값입니다. 저는 블랙 색상 코드(#000000)에 투명도 70% (#B3000000)를 적용해서 종료 팝업을 구현했습니다. 아래 이미지를 참고하세요.
| 투명도 | 진수 |
| 100% | FF |
| 95% | F2 |
| 90% | E6 |
| 85% | D9 |
| 80% | CC |
| 75% | BF |
| 70% | B3 |
| 65% | A6 |
| 60% | 99 |
| 55% | 8C |
| 50% | 80 |
| 45% | 73 |
| 40% | 66 |
| 35% | 59 |
| 30% | 4D |
| 25% | 40 |
| 20% | 33 |
| 15% | 26 |
| 10% | 1A |
| 5% | 0D |
| 0% | 00 |
프로젝트 종료팝업 적용 화면
배경색 블랙으로 지정
배경색을 블랙(#000000)으로 지정하고 종료팝업을 실행한 화면입니다. xml에서 백그라운트컬러에 색상 코드를 적용합니다.
android:background="#000000"
배경색 블랙에 투명도 70% 적용
위 표를 참고해서 투명도에 해당하는 진수 값을 색상 코드앞에 붙여주고 적용합니다. 투명도 70%인 진수값 B3을 블랙 색상코드 #000000 앞에 붙여서 #B3000000를 적용합니다.
아래 이미지와 같이 뒷배경이 살짝 보이지만 팝업 화면에 크게 영향을 주지 않는 선에서 투명도를 조절해 줍니다. 투명도 처리는 70%~80%가 팝업화면 구현하는데 좋은 것 같습니다.
android:background="#B3000000"
3개월차개발자 댓글에 따른 테스트
3개월차개발자란 닉네임으로 기분좋게 반말하면서 댓글을 달았네요. 요지는 투명도 코드를 색상코드 앞에 붙이는 게 아니라 뒤에 붙이는게 맞다라고 합니다. 테스트 해볼께요. 적용 코드값과 색상을 유심히 봐주세요.
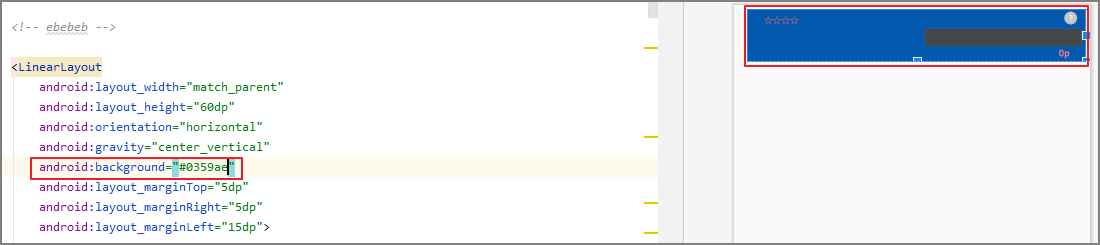
1. 댓글에 예시로 준 색상코드를 백그라운드에 적용 #0359ae

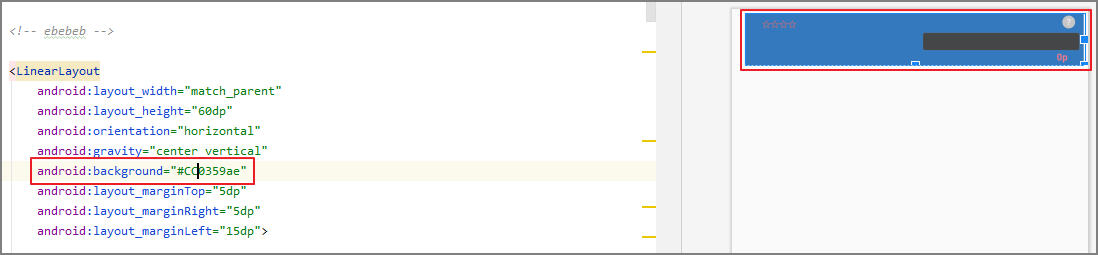
2. 3개월차개발자가 지적한 투명도 80%코드를 앞에 적용한 이미지 색상 #CC0359ae
여러분 눈에는 어떻게 보이시나요? 제 눈에는 80% 투명도가 적용된 색으로 보이는데 3개월차개발자 말대로 전혀 다른 색상으로 보이지는 않습니다.

3. 3개월차개발자 말대로 80% 투명도를 뒤에 붙여보겠습니다. #0359aeCC
그냥 흰색으로 나오네요. 이게 투명도 80% 적용된 색인가?

'IT > Android' 카테고리의 다른 글
| 안드로이드 android.view.view android.app.activity.findviewbyid(int)' on a null object reference 오류 해결 방법 (0) | 2020.06.08 |
|---|---|
| 안드로이드 스튜디오 프로젝트 인증서 생성하고 배포용 apk 파일 만들기 (0) | 2020.06.04 |
| 안드로이드 emulator: process finished with exit code 1 에러 해결방법 (0) | 2020.05.30 |
| 안드로이드 스튜디오 업데이트 하는 방법 (0) | 2020.05.29 |
| [안드로이드] androidx 마이그레이션 하는 방법 (0) | 2020.05.14 |
| [안드로이드] 프로젝트와 외부 라이브러리 minsdkversion이 맞지 않을 때 해결방법 (0) | 2020.05.12 |
| [안드로이드] 스크롤뷰로 구성된 엑티비티 하단에 광고 고정으로 보여주기 (0) | 2020.04.28 |
| 안드로이드 액티비티 시작시 키보드 올리는 2가지 방법 (0) | 2020.04.06 |