반응형
 [iOS] UIView 부분적으로 라운드 적용하기
[iOS] UIView 부분적으로 라운드 적용하기
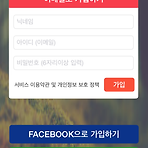
[iOS] UIView 부분적으로 라운드 적용하기 제목 짓기가 어렵네요. 이걸 머라고 표현해야 하나.프로젝트를 하다보면 라운드 형식의 UIView 또는 UIButton을 만들어야 하는 상황이 발생합니다. 굳이 이미지를 입히지 않아도 코드로 적용을 할 수 있습니다. 이미지를 보면서 설명하겠습니다. [프로젝트] 힐링트리 로그인 화면 위 이미지와 같이 상단 "이메일로 가입하기"는 UIView를 상단 좌, 우측만 라운드를 준것이고 하단에 "FACEBOOK으로 가입하기", "NAVER로 가입하기" UIButton은 네군데 모두 라운드를 주었습니다. 하단 버튼 두개는 아래 코드와 같이 자주 사용되는 소스코드로 적용하였습니다.facebookBtn.layer.borderWidth = 1.0; facebookBtn.la..
IT/iOS
2015. 5. 19. 15:18
반응형
반응형
공지사항
최근에 올라온 글
- Total
- Today
- Yesterday

