
반응형

네이버 웹 마스터도구는 블로그를 최적화 하는데 꼭 필요한 사이트입니다. 기본적으로 rss와 사이트맵을 등록해서 검색사이트에서 노출이 잘 되도록 도와주는 역할을 하고 있지요. 블로그를 하시는 분이라면 사이트 등록 및 구글, 네이버 웹마스터 도구를 활용하여 최적화를 시키게 됩니다.
예전에 티스토리 블로그가 http://로 시작되던 시절 네이버 웹마스터 도구에 등록을 했는데 이번에 https://로 바뀌고 재등록을 하게 되었어요. 검증 메뉴의 웹 페이지 최적화를 해보니 웹 페이지 설명에 X 표시가 나고 있었습니다.
네이버 웹마스터 도구 > 검증 > 웹 페이지 최적화

분명히 <head> 사이에 메타 태그를 넣었는데 말이죠. 몇번을 수정해도 그대로입니다.
<meta property="title" content="Simply Life _)#%_">
<meta name="description" content="일상을 공유하는 블로그입니다.">문제는 간단했습니다. 직업이 개발자 인지라 계속 html 스킨편집만 수정했는데 블로그 설명 정보만 넣어주면 되는거였네요. 티스토리 블로그 관리에서 하단 블로그 정보 메뉴의 블로그 설명란을 채워줍니다.
블로그 관리 > 블로그 정보

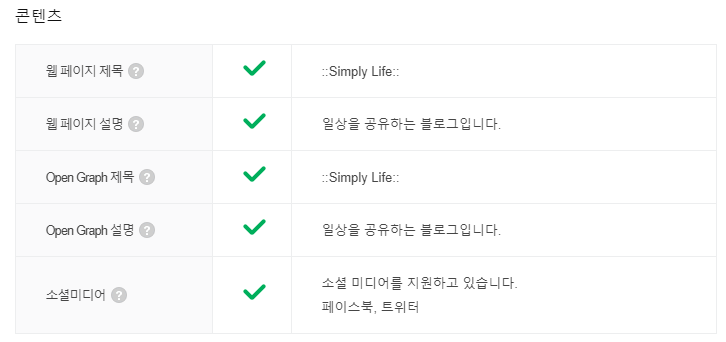
그리고 다시 네이버 웹마스터도구에서 웹 페이지 최적화 검증을 하면 완료 표시로 바로 변경되는 것을 확인할 수 있습니다. 생각보다 굉장히 간단한 문제였네요. 네이버 검색 시 얼마나 영향을 줄지는 모르지만 완료 상태로 하는게 낫겠죠?

이상 네이버 웹마스터 도구 웹 페이지 설명란 누락 해결하는 방법이었습니다.
반응형
그리드형
'IT > 블로그' 카테고리의 다른 글
| 티스토리 에드센스 ads.txt 관련 문제. 마냥 기다려야만 하는건가 (2) | 2020.04.03 |
|---|---|
| 티스토리 반응형 스킨 #1 카테고리 CSS 변경하기 (6) | 2020.03.24 |
| 티스토리 카카오톡 유입이 갑자기 왜 늘었을까? (2) | 2020.03.24 |
| 티스토리 이미지 테두리 넣을 때는 캡쳐 프로그램 픽픽 에디터를 쓰세요. (0) | 2020.03.06 |
| 티스토리 계정 변경이 되네요!! (0) | 2018.06.25 |
| 김태희 포스팅, 다음 메인에 걸리다. (0) | 2015.01.02 |
| 구글과 다음 사이트에 블로그 RSS 등록하기 (0) | 2014.10.30 |
| 네이버 검색어 누락시 대처법 (0) | 2014.09.06 |