
티스토리에서 윈도우상의 화면을 캡처해서 써야 할 경우가 자주 있습니다. 일반적인 방법으로는 키보드 Prt Scr키를 누르고 그림판에 가서 붙여 넣기를 하고 자르기로 필요한 부분만 떠서 저장 후 사용하게 됩니다. 저 역시도 이 방법으로 오랫동안 사용했던 것 같습니다. 하지만 그림판은 한계가 있어 간단한 작업일 경우에만 사용합니다.
윈도우 10으로 운영체제를 바꾼 후부터는 기본적으로 깔려 있는 캡처 및 스케치를 사용했습니다. 역시 깔끔하고 간단하게 스샷 해서 사용할 때 유용합니다. 기본적으로 텍스트로 넣을 수 있고 이미지를 다시 잘라서 사용도 가능합니다.

윈도우 10의 캡처 및 스케치의 단점은 테두리에 효과를 줄 수 없다는 점입니다. 위 이미지처럼 배경이 흰색이면 티스토리 글쓰기에 사진 등록 시 글과 이미지 간의 분간이 어려워 가독성이 떨어지게 됩니다. 제 블로그 글도 픽픽 에디터를 알기 전까지는 테두리 없이 사용했습니다. 그런데 너무 보기 안 좋아서 픽픽을 쓰게 되었습니다.
픽픽 에디터
픽픽 에디터의 큰 장점은 테두리 효과를 줄 수 있습니다. 위 이미지는 캡처 및 스케치 화면을 픽픽으로 캡처한 이미지입니다. 보시면 사각 테두리에 음영 효과까지 들어간 게 보이실 겁니다.

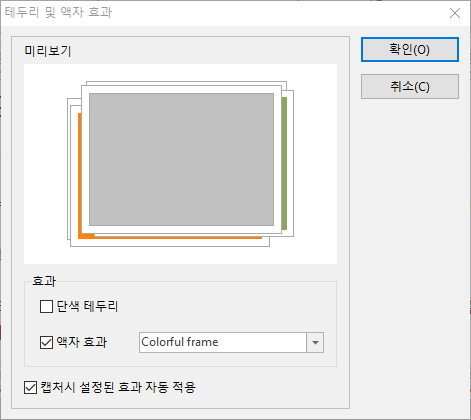
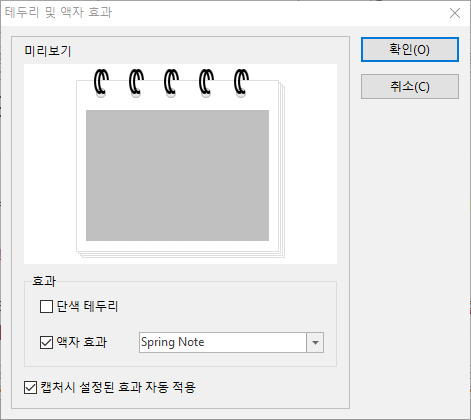
상단 메뉴의 홈에서 효과를 누르면 테두리 및 액자 효과를 넣을 수 있습니다. 이밖에도 다양한 기능이 있으니 한 번씩 써보면서 익히면 좋을 것 같아요. 기본적으로 자주 쓰이는 텍스트, 도형에서 사각형 테두리로 하이라이트 표시를 할 수도 있습니다.
상단 메뉴의 파일을 누르면 캡처할 대상을 어떤 식으로 선택할 것인지 화면 캡처 도구가 보입니다. 자주 쓰이는 방식은 활성화된 윈도우 캡처와 영역을 지정하여 캡처를 들 수 있겠네요. 기존에 있는 이미지 파일을 가져와서 테두리를 줄 수도 있습니다.

테두리 효과는 총 4가지가 있습니다. (shadow, gray frame, spring note, colorful frame)
또, 단색 테두리를 체크하면 테두리 색상과 두께 또한 지정해 줄 수 있으니 블로그 디자인이나 취향에 맞게 변경해도 좋을 것 같습니다.




다운로드는 무료이니 아래 주소로 가서 다운로드하여서 사용해 보세요!
픽픽(PicPick) - 올인원 그래픽 디자인 도구 (화면 캡처, 이미지 편집, 색상 추출, 눈금자, 각도기, 십자선 등)
픽픽(PicPick) - 올인원 그래픽 디자인 도구 (화면 캡처, 이미지 편집, 색상 추출, 눈금자, 각도기, 십자선 등)
picpick.app
'IT > 블로그' 카테고리의 다른 글
| 크롬에서 티스토리 방문통계 오류 잡는 방법 (0) | 2020.04.04 |
|---|---|
| 티스토리 에드센스 ads.txt 관련 문제. 마냥 기다려야만 하는건가 (2) | 2020.04.03 |
| 티스토리 반응형 스킨 #1 카테고리 CSS 변경하기 (6) | 2020.03.24 |
| 티스토리 카카오톡 유입이 갑자기 왜 늘었을까? (2) | 2020.03.24 |
| 티스토리 블로그, 네이버 웹마스터도구에 웹페이지 설명이 누락되었네요. 해결해 봅시다. (0) | 2020.02.18 |
| 티스토리 계정 변경이 되네요!! (0) | 2018.06.25 |
| 김태희 포스팅, 다음 메인에 걸리다. (0) | 2015.01.02 |
| 구글과 다음 사이트에 블로그 RSS 등록하기 (0) | 2014.10.30 |